
皆さまこんにちは、Masaki Nakamuraです。暑い日々も過ぎ去って、すっかり秋ですね。この調子でどんどん寒くなっていただきたいです。なぜなら寒いと猫が一緒に寝てくれるからです。添い寝は冬限定でございます。
さて、相変わらず猫の話しか出てこなそうなので早速本題に入りたいと思います。今回は僕も毎月のようにFunArtStudioのインスタで紹介している「パターン作り」についてご紹介いたします!(今回もAdobe Photoshopを使用しての解説になるので、ソフトをお持ちでない方には申し訳ないです。)
今回はわかりやすいように単純な図形で構成される、シンプルなパターンを作りましょう。
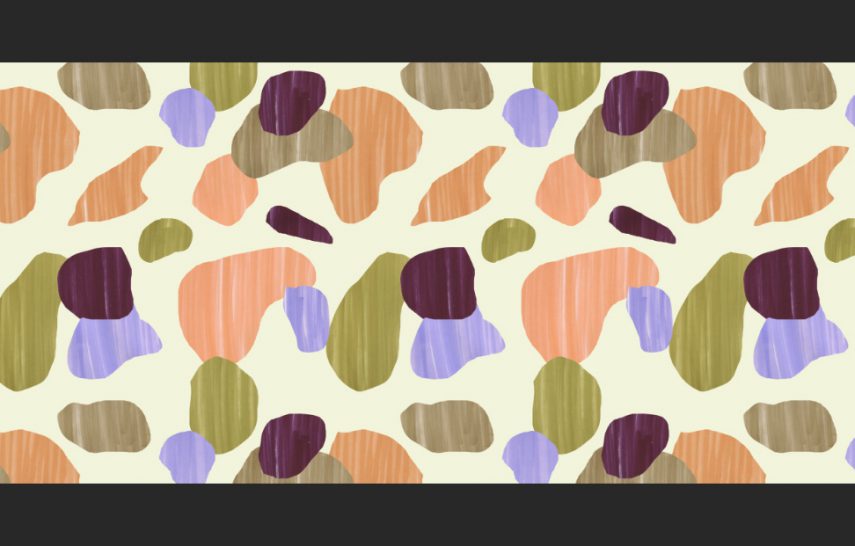
ということで先に完成図をお見せします。

カラフルなオブジェクトがランダムに散りばめられているパターンです!これをどのような手順で作成するかご紹介いたします。意外と簡単にできますよ!
STEP1 素材作り
まずは素材作りです。今回はPhotoshop上で形を作ってしまおうと思ったので、ABTでまずはざっくり塗りつぶしたものを用意しました。ABTの他、トーン別でまとめられている『色辞典』もおすすめです。最初からトーンが揃っているので自然とバランスがとれます!

こんなのどうやってパターンにすんねんと思われるかもしれませんが、中村さんにお任せください。使用する紙も種類は問いませんが、ABTは紙によって印象が大きく変わるので、好みの紙を見つけてみてね。
STEP2 Photoshopでパーツ作り
さて、スキャナで取り込んでPhotoshopへ!スキャナがない方はスマホなどでもOKです。
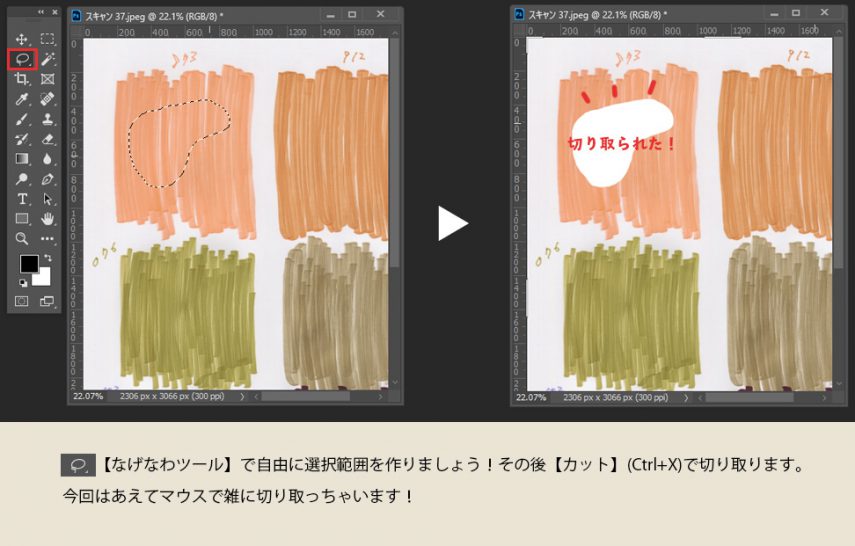
これを【なげなわツール】で1つずつ好みの形に切り取ります。フリーハンドで選択範囲を作れるツールですね。ランダムな形にしたかったので、あえてマウスで無造作に切り取ってみようと思います。
そしてその選択範囲を【切り取り(Ctrl+X)】します。切り取ると、画像のように選択範囲にそってくり抜かれた状態になります。

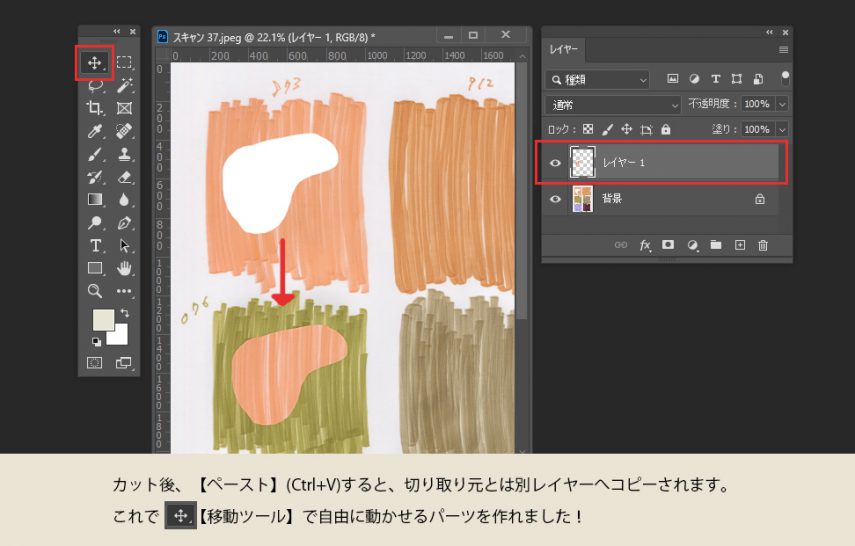
そしてこの状態で、【ペースト(Ctrl+V)】を押すと、スキャンしたレイヤーとは別の、新しいレイヤーに先ほどの長方形がコピーされます!新しいレイヤーが作られたので、その部分だけ自由に動かすことができるわけです。

この要領で、どんどん素材を切り抜いていきましょう!僕はまず、各色2つずつ素材を作りました。
STEP3 パーツのレイアウト
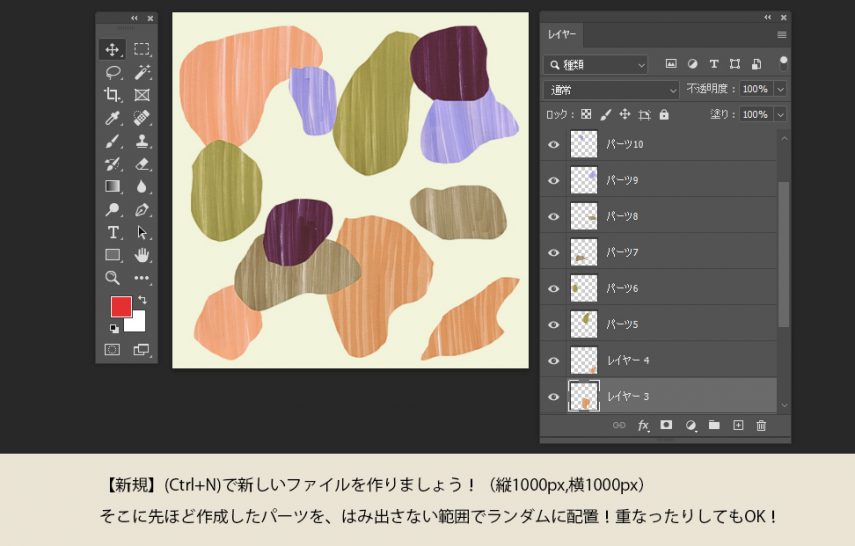
全てのパーツをレイヤー分けすることができたら、ここで新しいファイルを作りましょう。今回は「縦1000px、横1000px」の正方形で【新規(Ctrl+N】のファイルを作成します。
作成後、先ほどコツコツと切り抜いたパーツを配置していきます。(切り抜きファイルのレイヤーをそのままドラッグ&ドロップで移動させることができます)

今回は上記のように配置しました!背景もオフホワイトのようなカラーに。この時、カンバスをはみ出さないように配置してください。ここまできたら全てのレイヤーを【結合】(Shift+Ctrl+E)します。(一応、結合前のファイルも別で保存しておくと安心)
さぁ、あとはこれを繰り返し表示させればパターンファイルの完成です!と、言いたいところですが、このままだと下記のように継ぎ目の余白が残って少し気になっちゃいます。

ということで、次はこれを埋める作業をします。
STEP4 スクロールフィルタでパーツの位置を調整
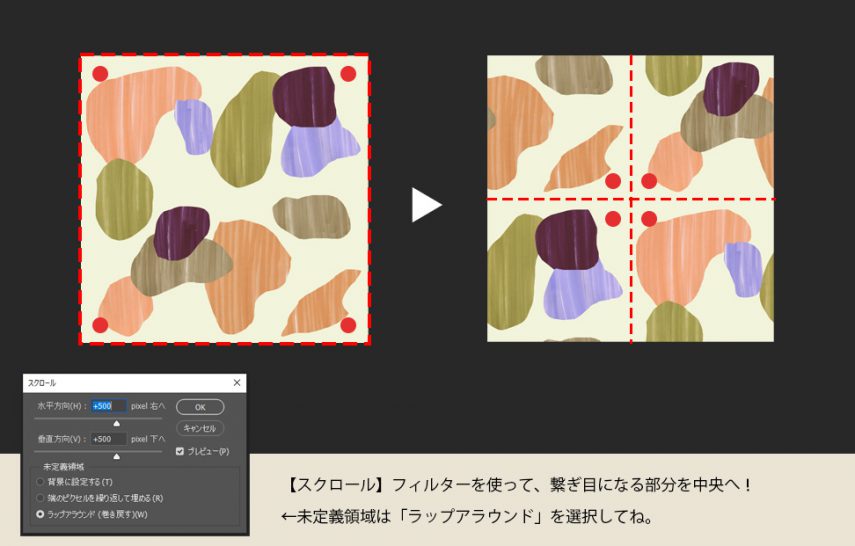
さて、ではどうやって繋ぎ目に加筆すればいいのか?ここでは【スクロール】というフィルター機能を使います!これは指定したpx数だけ表示を移動させ、更にはみ出した部分は逆側に回り込むように表示してくれるという便利な機能。文章では伝わりにくいので、下記画像を参照ください!

Photoshopの上記に表示されているメニューから、【フィルター】→【その他】→【スクロール】と選択してください。そして、縦横共に「500px」移動させます。全体の半分だけスクロールさせるということですね!これで、継ぎ目になる部分が画面中央に移動してきましたので、ここを埋めてあげればOK。

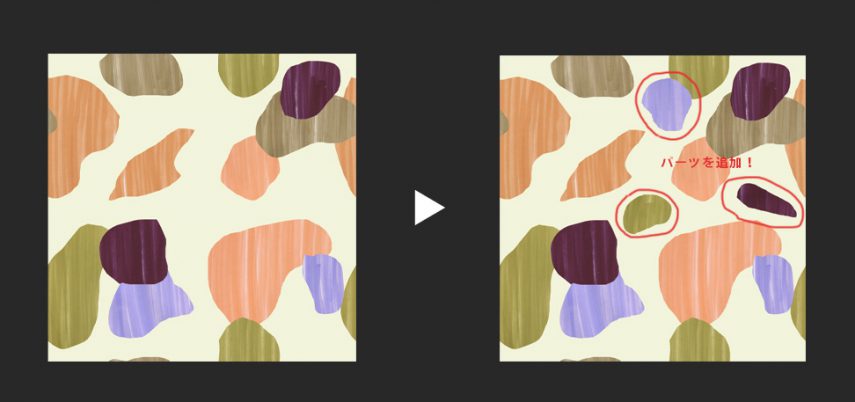
このように、新しく切り抜いた素材を使って埋めてみました。これでパターンデータの完成!
それではPhotoshop上部のメニューから【編集】→【パターンを定義】を選択。任意の名前をつけて、保存してください。これでPhotoshopのパターンファイルとして定義されました!
STEP5 完成したパターンを活用しよう!
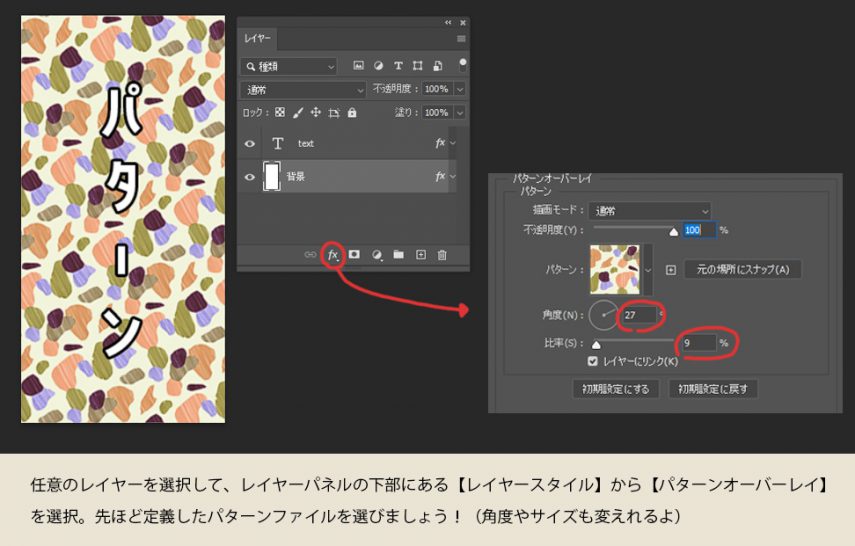
先ほど作成したパターンは、レイヤーパネルの【レイヤースタイル】という機能から使用することができます。例えば背景を塗りつぶし、先ほど作成したパターンを適応すると、こんな感じになります。パターンのサイズや角度も変更できるよ!

これを活用すればイラストの一部をオリジナルの柄にしたり、文字だけパターンで柄を付けたり自由自在です!

他にも色々とパターンを作る方法はあるのですが、今回はあまり難しい機能を使わずに作れる方法をご紹介しました。モチーフもシンプルな図形でしたが、イラストを散りばめてもOK!Photoshopが使える方は、是非好きなモチーフで試してみてください。
それではまた!




