
こんにちは、イラストレーターのMasaki Nakamuraです。
もう2020年も終わってしまいますが、今年は本当に色々ありましたね。僕個人の話をすれば、やはり猫を迎えたことでしょうか。名前はシラカバくん、2歳の保護猫です。彼との出会いは・・・と語りたいところですが、怒られるので止めておきます。
さて、先月の記事に続いて、今回もデジタルツールについてのお話です。今回は実践編として、普段僕がアナログイラストをどのようにデジタルデータにして運用しているかをご紹介できればと思います。
前回でも最後の方でちらっと申し上げましたが、お仕事をする上でデータで管理することはとても重要です。もし「将来イラストレーターになりたい!」と思っている方がいたら、是非読んでいただければ幸いです。
※使用ツールはPC/Mac向けのPhotoshop最新バージョンです(2020/11月時点)です。過去バージョンでは機能や見た目が異なる場合があります。またiPad、iPhoneアプリ向けの解説ではございませんのでご了承ください。
アナログイラストをデジタル運用!
僕はアナログで絵を描く時も、基本的にデジタル化して管理しています。例えば雑誌や広告向けにイラストを描く場合、たとえ全部アナログで作品を仕上げる場合でも、作成・修正・納品までスムーズに行うためにはデジタル化は必須です。
例えば、お仕事依頼で以下のような挿絵を描いたとしましょう。線画とシンプルな塗り、そして“スプラッシュアレンジ”で作成した背景で構成されたイラストです。

主線は筆之助、塗りと背景はABTで作成しましたので、画材はフルアナログです。ですが、実際は以下のように“線画”と“塗り”に分けて作成し、Photoshopで重ねているのです。

なぜこんなことしているかというと、お仕事には修正というものが発生するからです。「服の色を変えたい」「ちょっと髪型変えたいな」という依頼が来ることを想定し、それに備えておかないといけません。これをもし1枚の紙に見たまま描いてしまっていたら‥。なんとなく修正が難しいことが想像できると思います。
では、具体的にどうやって絵を描き、データ化しているのかを手順にそって見ていきましょう!
STEP1.線と塗りを別々の紙に描く
前述の通り、線と塗りは分けて管理していますので、紙に描く時も別々です。デジタル上で無理やり分けることも不可能ではないですが、紙の時点で分けて描いた方がスムーズにデータ化できます。
描く際はトレース台があると便利ですね。まず線画を描き、その線画を下に敷いて別の紙に塗りを作成すると良いでしょう。

これをそれぞれ、スキャナーで取り込み画像データ化します。最近のスマホなら画質がいいので、スマホのカメラでも可能です。ただ影が入ら無いように明るいところで撮る必要がありますし、カメラの角度がずれると当然絵も歪むので(そもそもスマホのカメラは画角が広いぶん普通に撮っても少し歪みます)できればスキャナーを利用するのがオススメです。
それをPhotoshopで重ねるわけですが、取り込んだままだと当然「紙の白い部分」も画像になっているので、線画が重ねられませんね。。ここで必要になるのが【線画抽出】という作業です。
STEP2 線(塗り)の部分以外を透明化する
さて、画像の白い部分を透明化するにはどうしたらいいでしょうか?消しゴムツールで手作業で消すことも不可能ではないですが、それではとんでもない作業量になりますよね。背景のような境目が曖昧な絵ならなおさら難しい。
ですがPhotoshopであれば、特に細かい作業をすることなく「画像の白い部分を透明にする」ということが可能です!しかも今回は後述する【アクション】という機能を活用して「ボタンひとつ」で透明化を行います。
その前に下準備が必要になりますので解説していきます。
①【レベル補正】でコントラストをつける
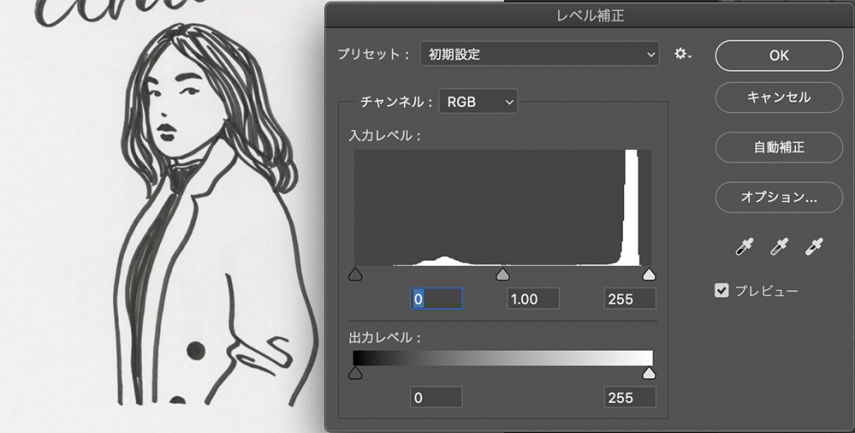
スキャン時の設定によりますが、特に調整せずスキャンすると以下のように紙の部分が真っ白じゃなかったり、線画がグレーだったりすると思います。

今回の手法では完全に透明化できるのが「画像の真っ白い部分のみ」になるので(グレーだと薄く色が残ってしまう)、コントラストを強めて白と黒をはっきりさせる必要があります。そこで使うのが、【レベル補正】(Ctrl+L)という機能です。
レベル補正のパネルが表示されたら、2つの山に注目しましょう。黒いペンで描いたものをスキャンした画像はだいたい以下のように「左に小さい山、右に大きい山」があると思います。

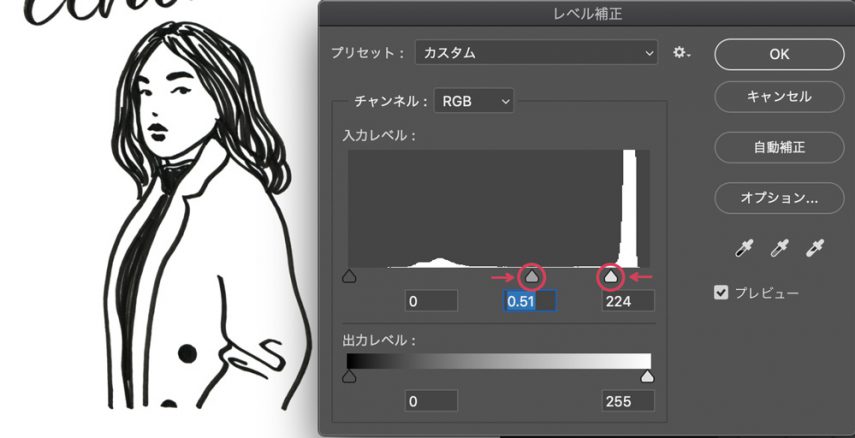
それを以下のように右側の山の手前になるように右のスライダーを動かします(これで紙の部分が真っ白になる)。
さらに真ん中のスライダーを右に動かすことで黒い部分がより黒くなり、コントラストがはっきりとつきます!

スキャン時の設定によって差異があるのでスライダーの動かす加減はケースバイケースです。画面をみながら調整してみてくださいね。
カラー画像の場合も、基本的には同じ要領でコントラストをつけます。(黄色などの明るい色だとどうしてもコントラストをつけた時に色が飛んでしまうので注意してくださいね。)
②【アクション】を活用して白い部分を透明化する
さて、画像にコントラストをつけて下準備が整ったら、透明化の作業に写ります。ここで活躍するのが【アクション】という機能です!アクションは「一連の作業を記録しておき、後にボタン1つでその作業を自動で行うようにする」というもの。
例えば画像を加工する時、毎回「明るさをあげて、コントラストをつけて、青みを足して、ノイズを少し足して‥」と1つ1つ作業するのはとても大変。これを全て記録しておいて、ボタン1つで完了できたら便利ですよね!それを可能にするのがアクションという機能です。
そしてこのアクション、他の人が記録したものも自分のPhotoshopに登録できるのです!というわけで今回は、以下の記事から「画像の白い部分だけを透明化する」というアクションを拝借して使います。
https://graphicartsunit.tumblr.com/post/75913670229/photoshop
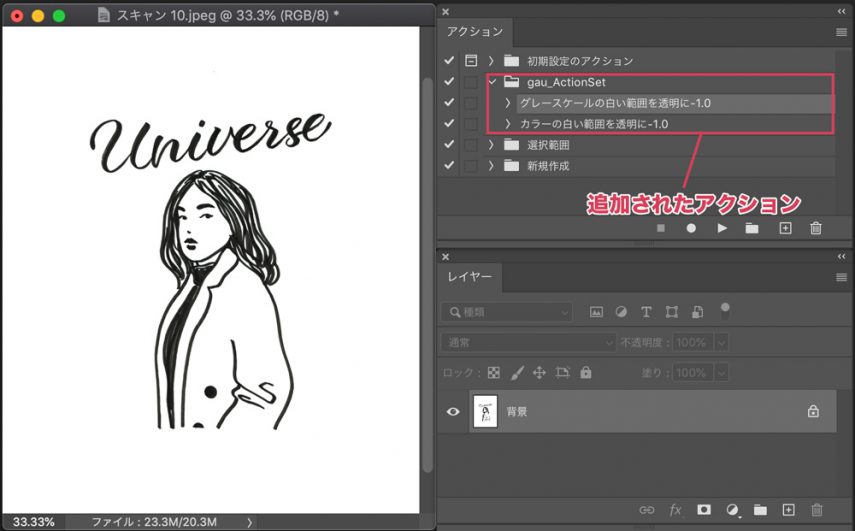
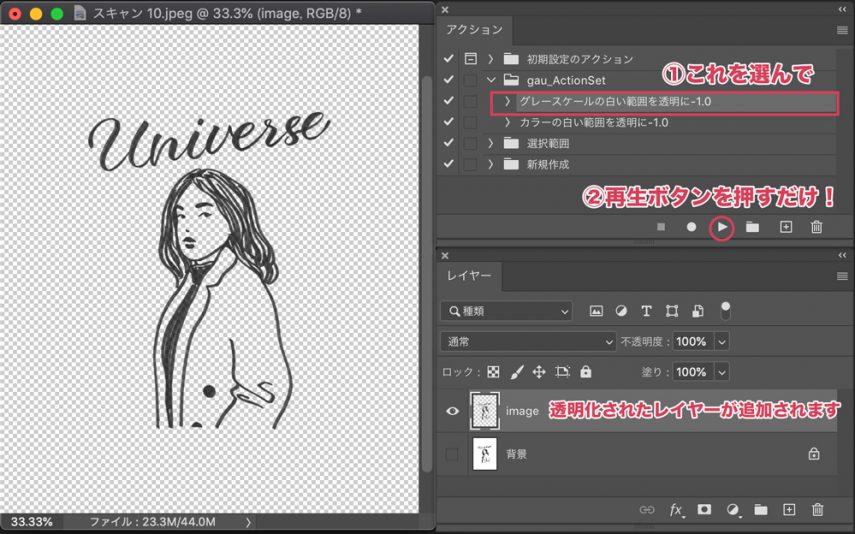
上記のページを参考に、アクションを追加してください。そうするとアクションパネルに以下のような項目が追加されるはずです。(アクションパネルが表示されていない場合は、画面上のメニュー「ウィンドウ」から「アクション」を選択してください)

追加されたら「グレースケールの白い範囲を透明に」というアクションを選択して再生ボタンを押しましょう。あとは自動で作業してくれます。素晴らしい!

このように一瞬で作業完了しちゃいます。もちろん、自分の手で1つ1つ作業してもいいのですが、専門的な用語が並んでしまうので今回はアクション機能を活用することにしました。使えるものは使いましょう!配布してくれた高橋としゆきさんに一礼。
同じ要領でカラーの塗りと背景も「カラーの白い範囲を透明に」アクションで透明化しましょう!
STEP3 【色相・彩度】機能や【レイヤースタイル】で自由に色を変える
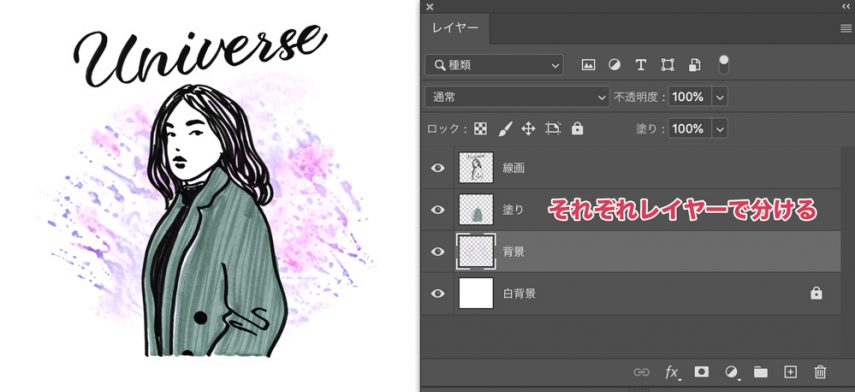
これで紙以外の部分を透明化できたので、それらを1つのファイルにコピーし、レイヤーで重ねて線画と塗りを合わせましょう。(背景のスプラッシュは不要なところを消しゴムツールで消しています)

各パーツでレイヤー分けしているので、ここでもし「服の色を変えてほしい!」と言われたとしても、塗りレイヤーを調整するだけで一瞬で修正ができちゃうというわけです。
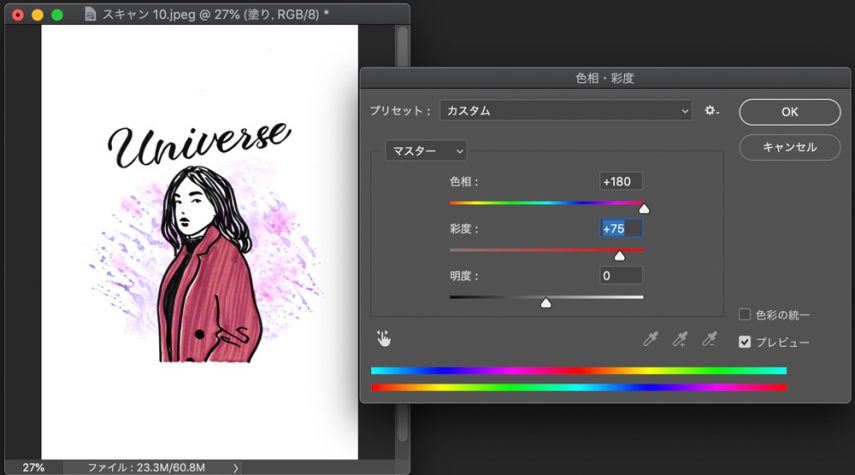
例えばグリーンの部分を変えたいとなった場合は、塗りのレイヤーを選択して、【色相・彩度】(Ctrl+U)という機能を使えば、自由に色と鮮やかさを変更することができます。スライダーを動かすだけで一瞬で変更完了!

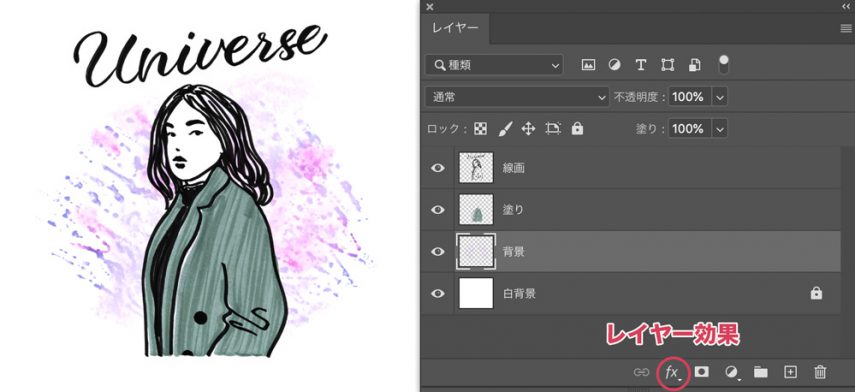
その他にも、【レイヤー効果】という機能を使えば色を重ねたり、パターンを重ねたりすることも可能になります。


また、もし線画の部分の修正(例えば表情を変えたいなど)があっても、顔だけ描き直して差し替えればOKですし、微調整であればデジタル上でさっと修正してしまってもいいですね。
このようにPhotoshopで管理することで、後々の調整をスムーズに行うことができたり、表現の幅も広がります!
ハンドレタリングと写真を組み合わせよう!
今回はイラストを例にしましたが、ハンドレタリングと写真のコラージュももちろん可能です。先ほどのイラストと同じようにハンドレタリングの作品をスキャンし、レベル補正でコントラストをつけてから、アクションで文字の部分のみを抜き出しましょう。

これを好きな写真の上に載せるだけ!簡単ですね。写真によっては文字を乗せてもコントラストが弱く、微妙な仕上がりになることもありますので、そんな時はレイヤー効果の【カラーオーバーレイ】を活用して、白など明るい色に変えて楽しみましょう。

こちらは筆之助で日本語を書いてスキャン、Photoshopで白に変えてコラージュしました。これでハンドレタリングの表現の幅も広がって、より作品づくりが楽しくなります。写真撮影も好きな人にとっては最高の組み合わせです!
というわけで今回は僕がデジタルツールを活用する際の具体例をご紹介しました。Photoshopを持ってるけど活用できてない方、興味があるけど導入してない方などの参考になれば嬉しいです!
それでは皆様のアート生活がより一層楽しくなりますように。またね!




