前編では、見出しや挿絵などの本文まわりをデザインしていきましたが、本編ではメインビジュアルとなる、タイトル部分のデザイン・描き方を中心にご紹介したいと思います。
バレットジャーナルやレポート、レシピや旅のノートなどに添えれば、紙面が楽しく華やぎますよ!

ノート見開きで散策ノートをつくるので、そのためのタイトルを書こうと思います。
●STEP 1 ページ全体の構成を考える
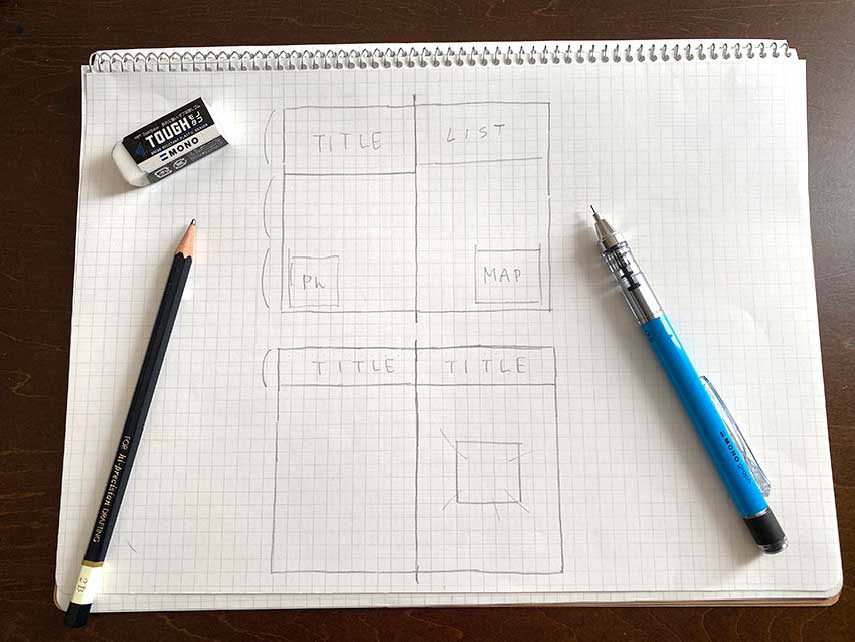
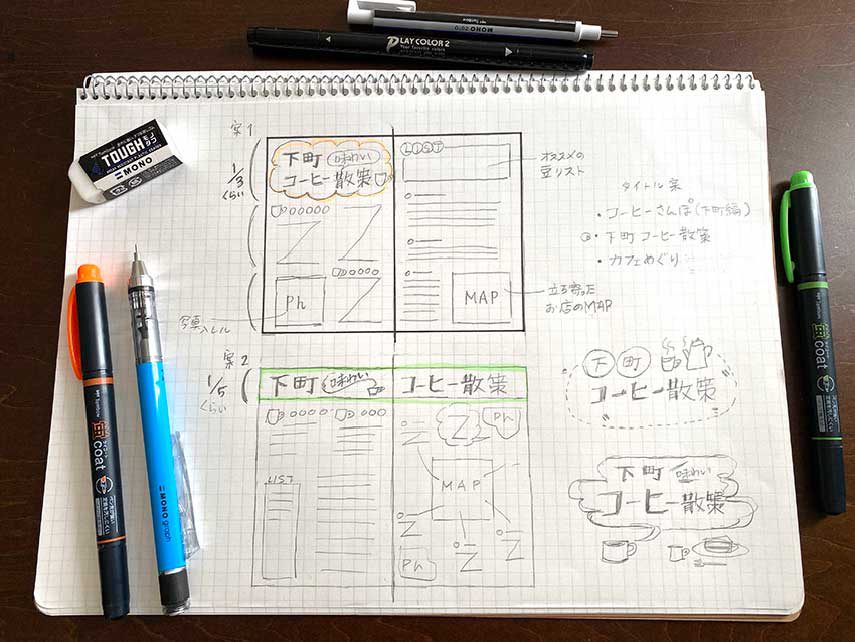
タイトルの細かいデザインを考える前に、紙面に対して、タイトルをどのくらいの大きさにするのか、どこに配置するのかなど、ページラフを描きながら大まかな紙面構成を考えます。実際にノートに書く前に、スケッチ帳などに描いておくとアイディアの整理がしやすくなりますよ。ここではページ全体が見渡しやすいように紙面の縮小サイズ(サムネイル)でラフを書いています。

タイトルをページ左上にする案と、上側見開きで入れる案を考えました。どちらの案にするか決めかねているので、タイトルの文字などをあてはめながら、もう少し細かくラフを描き込んでみようと思います。
●STEP 2 タイトルのスペースに文字を収める
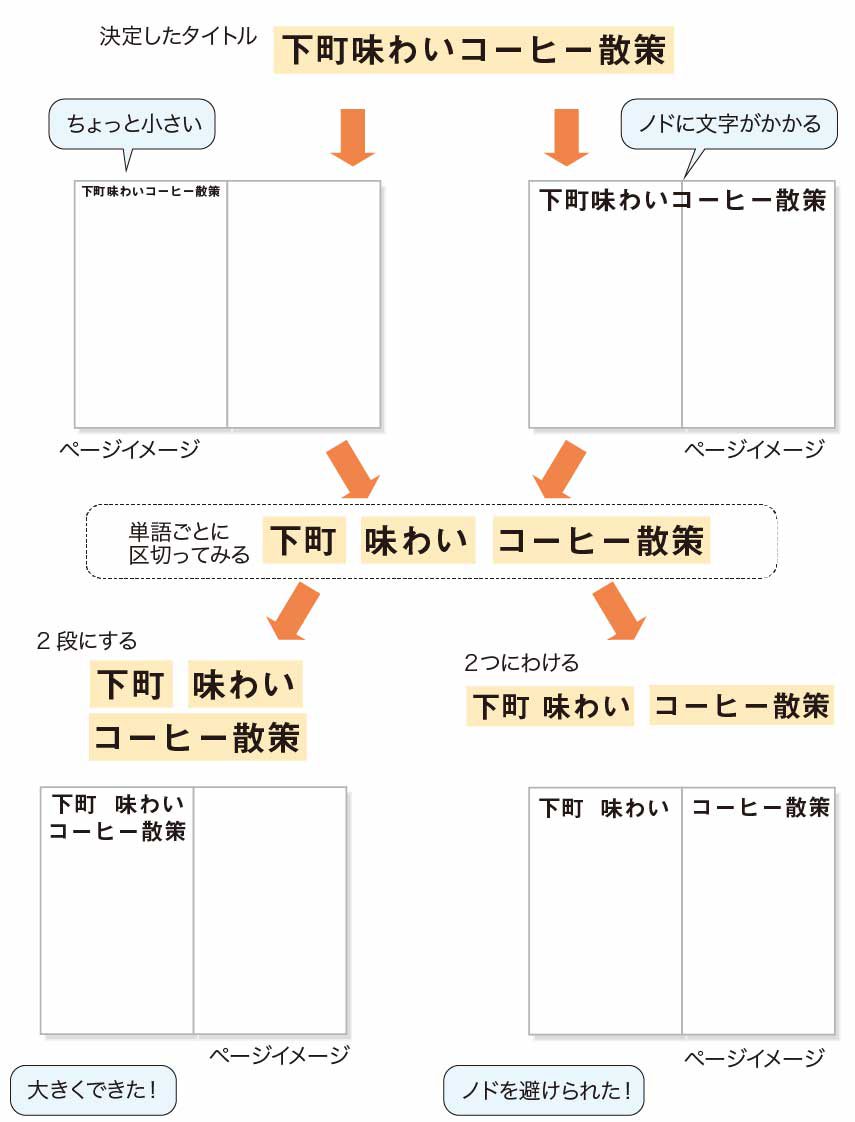
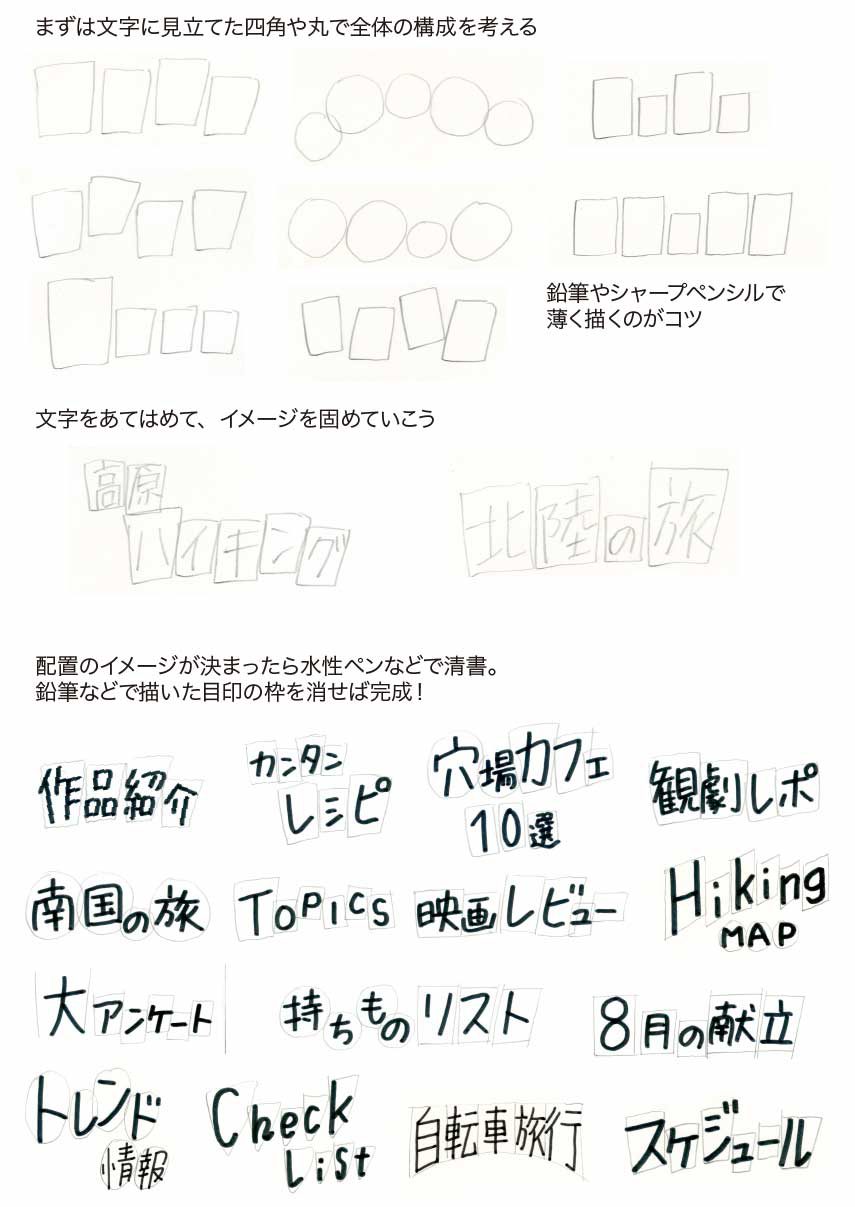
並行してタイトルスペースに入れる文言を決めましょう。タイトルの文字数が多めの時は、下図のように単語ごとに区切ったり、改行したりしながらスペースを有効に使います。


ページラフにタイトルの文言も描き込んでみました。蛍光マーカーで囲んだ部分がタイトルとなります。タイトルがページ全体の何分の一を占めるかなどを把握しておくと、実際にノートに書く際の目安になります。
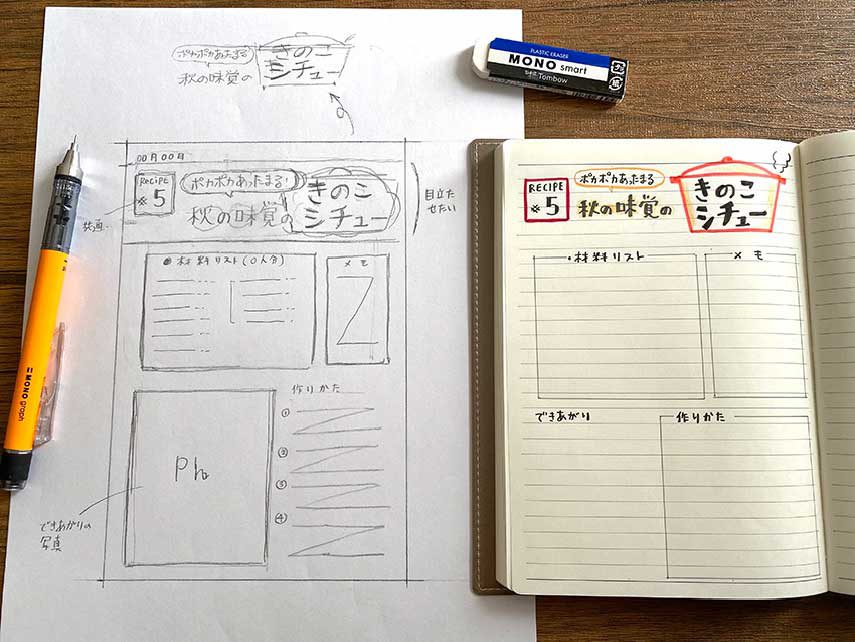
・仕上がりサイズでページラフを描いた場合

実際の紙面に近いサイズでページラフを描くと、文字などの紙面でのサイズがよりイメージしやすくなりますね。レシピノートなどのように、ページの構成がある程度決まっていて、文字や写真・図版のサイズ感や、デザインの細かい部分に特にこだわりたいときに有効です。
●STEP 3 タイトル部分のデザインを決める
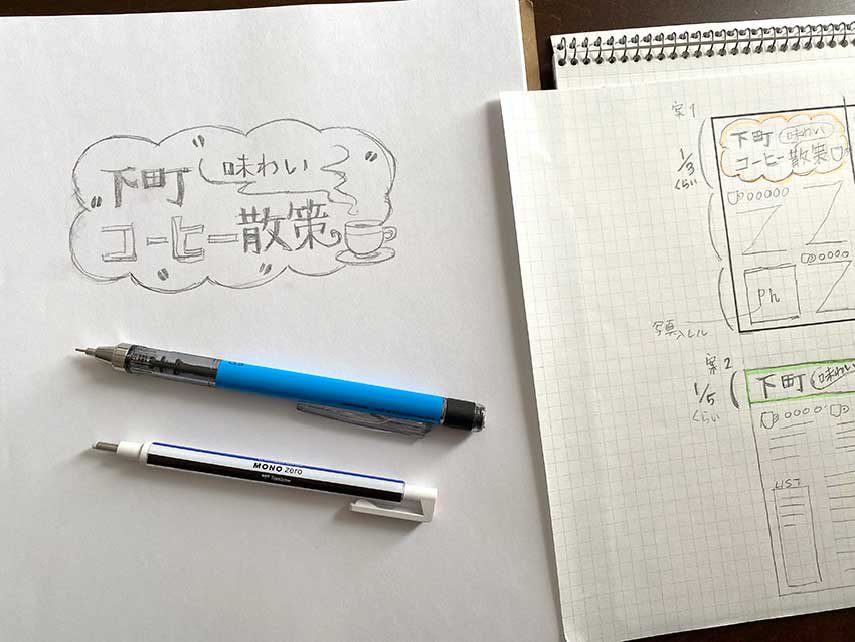
ページの構成が決まったら、描いたラフをみながら、タイトルの細かいデザインを考えます。ノートは幅13センチ、高さ21センチ。タイトルのサイズは、ページの1/3程度を想定しているので、幅12センチ、高さ6.5センチくらいになります。ノートに書く前に、スケッチ帳や余った紙でデザインラフを描いていきます。
・字数とスペースを意識

タイトルの文字が多い場合は、あらかじめ字数分に分けた目印をつけておくと、中心がずれたり、スペース内に全ての文字が収まりきらなくなることを防げます。
・文字の配置にも工夫してみる
各文字のサイズに大小をつけたり、向きや位置をずらすと、タイトルデザインにダイナミックさやリズミカルさが加わります。まずは文字数に合わせた丸や四角などのシンプルな図形を使って大まかな構成を考えると、よりイメージがしやすくなります。


デザインが出来上がりました!これを元にノートに清書していきます。
●STEP 4 いよいよノートに清書!
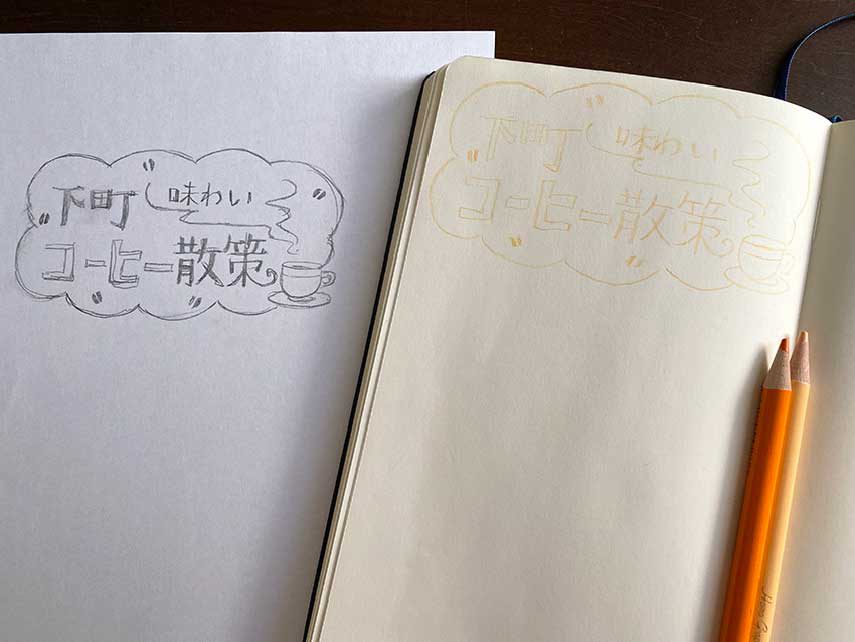
決定したデザインをノートに描いてみましょう!ノートに下絵を描きます。

今回は仕上げに明るいカラーのペンも使いたいため、ノートへの下絵は色鉛筆を使って描いています。「だいだいいろ」や「うすだいだいいろ」などで筆圧を弱めに描くと下絵の線が目立ちにくくなります。
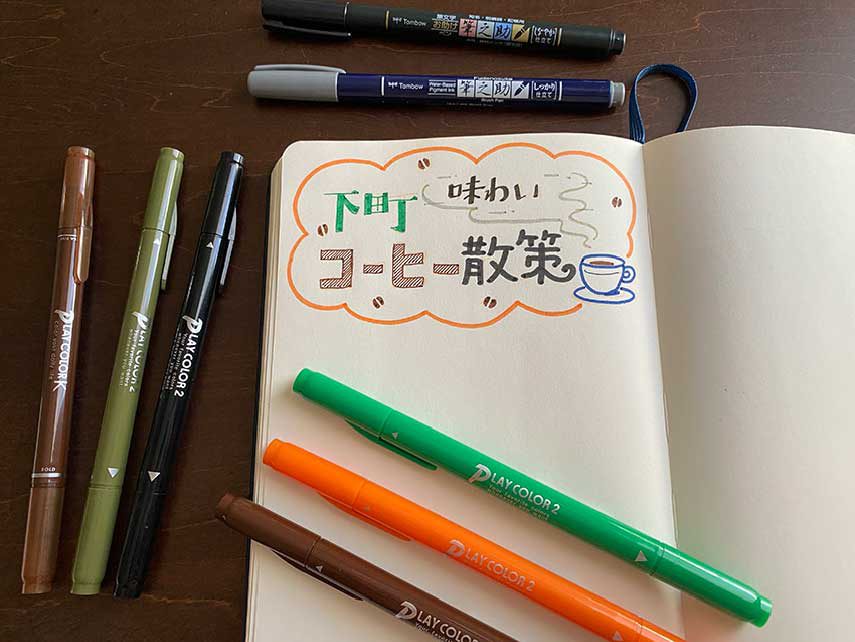
●タイトル部分が完成!

プレイカラーKと2、筆之助を使って清書。タイトルがしっかり決まると、続きを書く気分もあがりますね!
ここまで制作の工程をご説明しました。後半は、オリジナルのデザインに役立ちそうな文字や枠などのバリエーションをご紹介します。もし一からデザインするのが難しく感じても、各素材を選び、組み合わせれば、楽しいタイトルデザインが仕上がると思います!
●タイトルのまわりのデザインパターン
■<文字のまわりをイラストや模様で飾る>
書いた文字のまわりに小さなイラストや図形をちりばめる方法。バランスを考えながら、配置してみましょう。あしらいのアイテムは、色や大きさの違うものをを交互に配置していくのがコツです。また、文字が引き立つように、左右の脇など特定の位置にイラストや模様を集めるのも有効です。

■<文字まわりを枠で囲む>
枠を描いてからその中に文字を書き込みます。余白や文字数を意識しながらバランスよくタイトルの文字を配置してみてください。

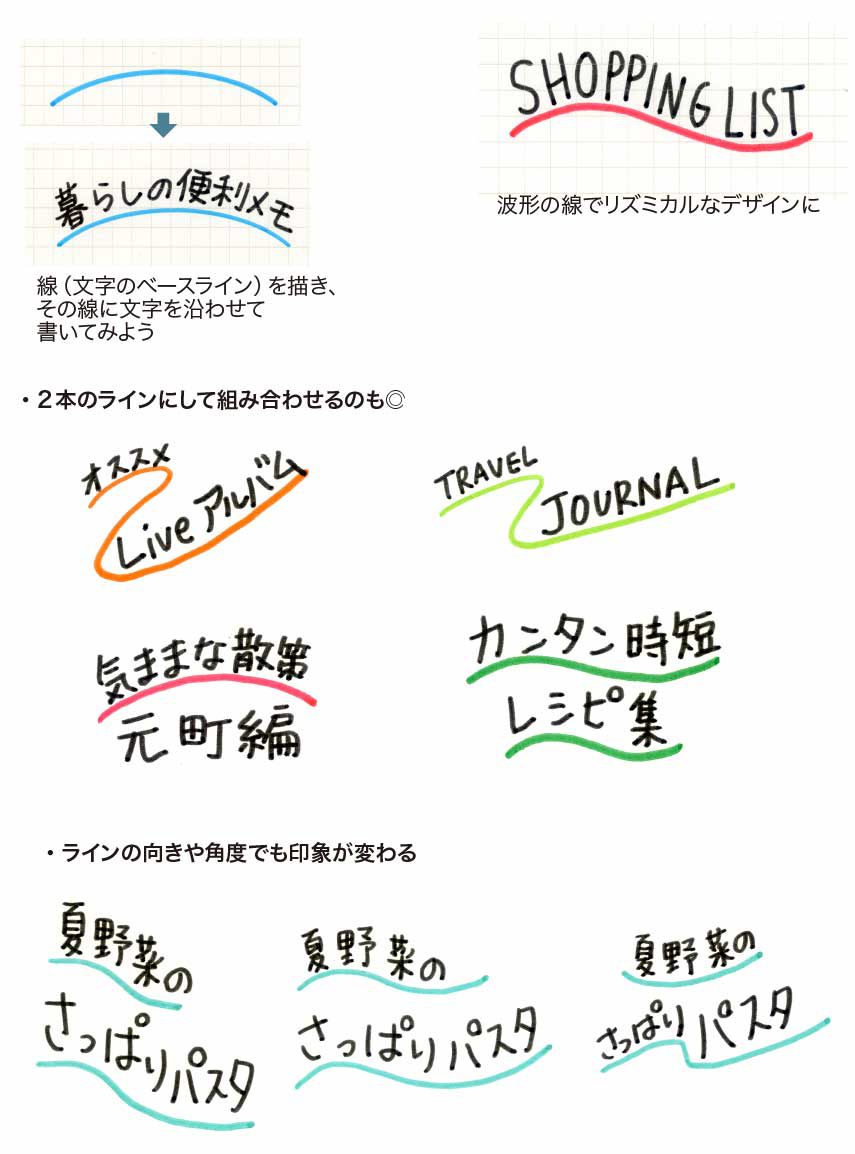
■<文字を線に沿わせる>
曲線や波線を書いて、その形に沿うように文字を書いてみましょう。サブタイトルなどにも有効です。

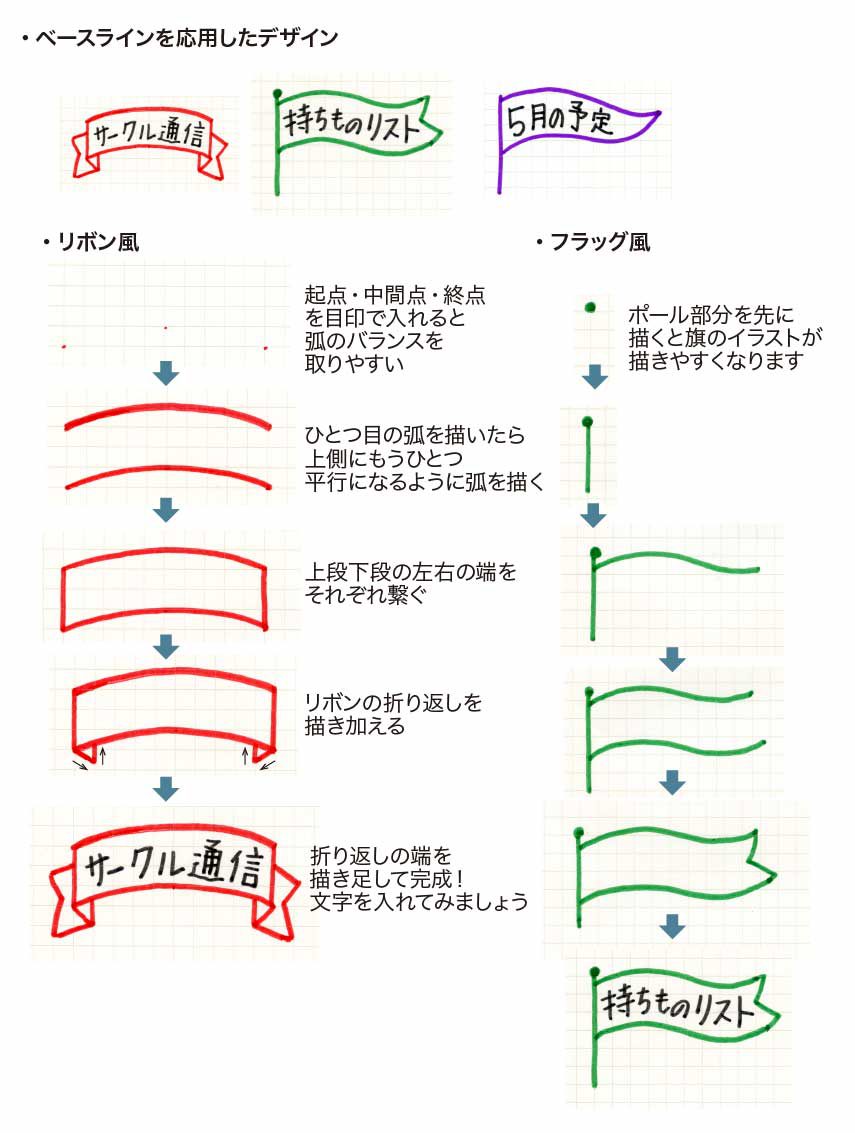
■<旗やリボンに見立てた枠>
旗やリボンのラインをベースラインとして、文字を沿わせるのがコツです。

■<文字の形を枠の形にあわせる>
傾斜や立体感のある枠を描き、その中に入る文字もその形に合わせて描くと、文字にも同様の効果を加えることができます。

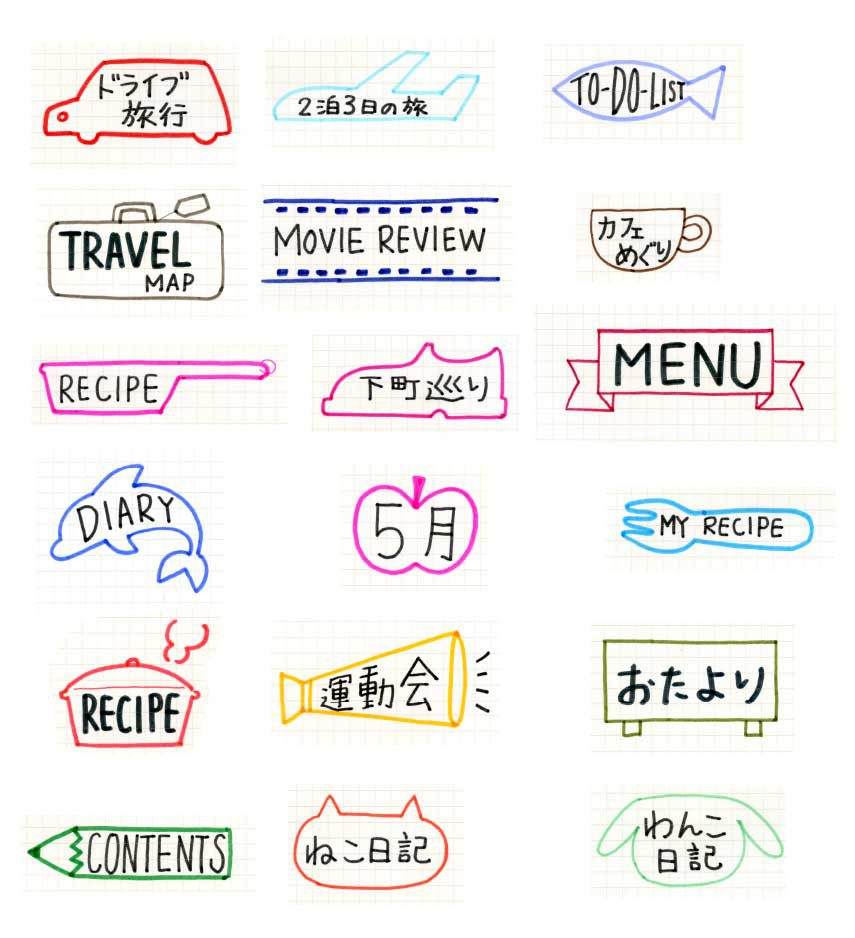
■<枠をイラスト風にする>
いきものや乗りもの、雑貨などのアイテムのシルエットを枠にすれば、より楽しげなタイトルデザインになります。

●文字をデコレーションしてみよう
枠や文字まわりの装飾がにぎやかになってくると、メインとなる文字がデザインに埋もれてしまうことがあります。そんなときには文字にも装飾を施してみましょう。ただ、一からオリジナルのフォントを考案するのはとても大変なので、ちょっとしたアレンジで文字をデコレーションできるTIPSをご紹介します。
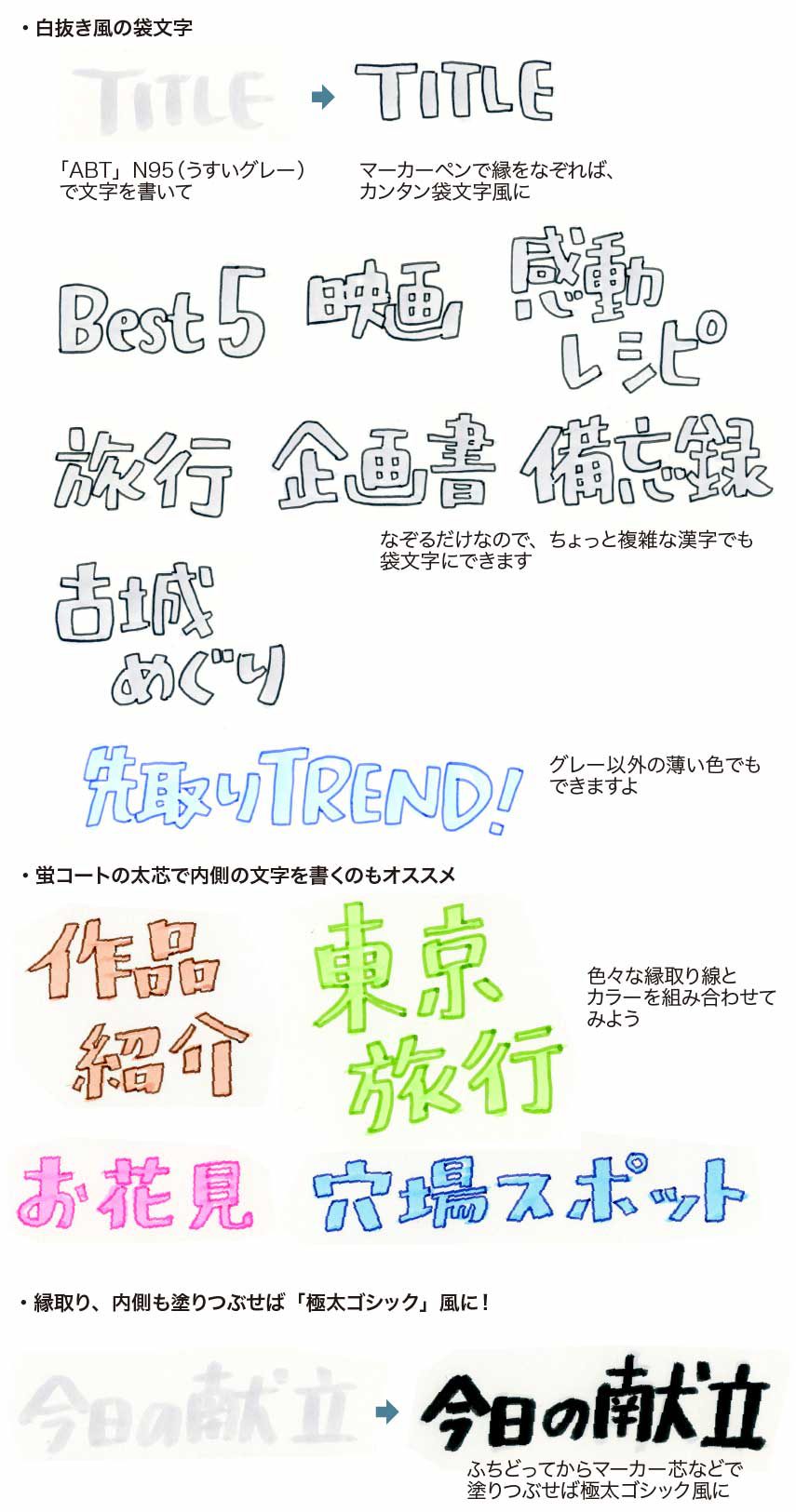
■<スタンダードな「袋文字」>
「袋文字」とは文字の輪郭が線で囲まれたデザインの文字です。今回は白抜き(内側が白)風の文字にしてみます。内側の文字はABTの薄いグレーカラーのブラッシュ芯を使って文字を書いてから、黒などのくっきりカラーの細芯でなぞると、白抜きの袋文字のような効果になります。

■<文字に影(シャドウ)をつけてみよう>
文字の右斜め下部分の輪郭の外側をなぞってみましょう。その文字から影がおちているように見えて、文字に立体感がでます。これを「ドロップシャドウ効果」と呼びます。影となる線の幅や文字との距離が大きいほど、文字の浮き上がる印象も強くなります。影の線には細い線から太い線までの強弱がつけやすい『筆之助』シリーズがオススメです。

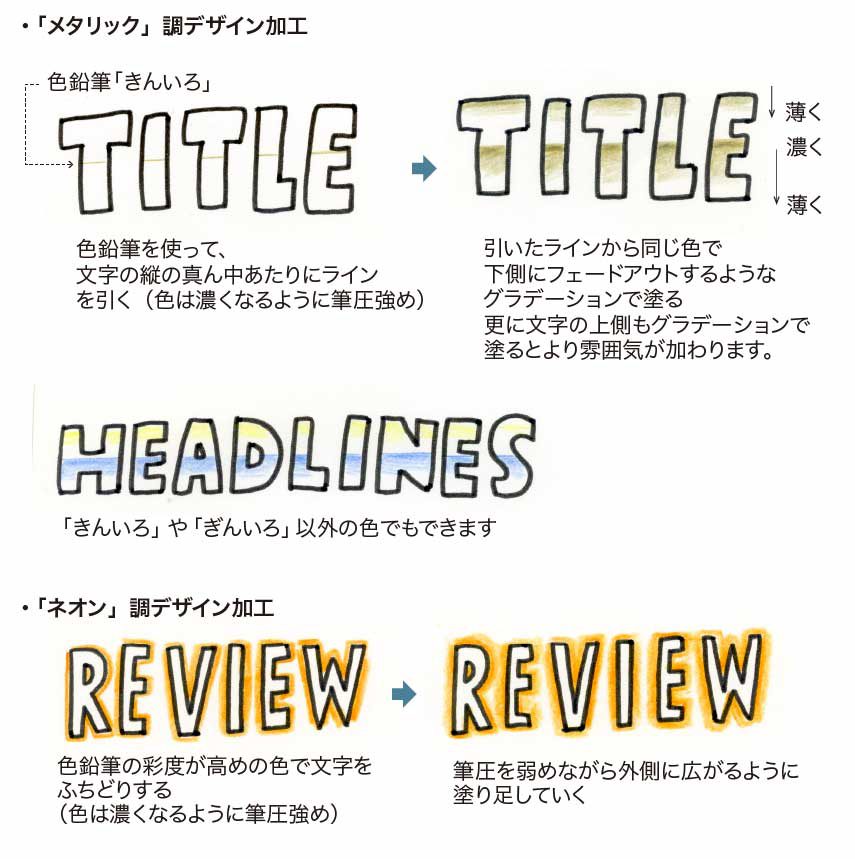
■<文字にグラデーションをつける>
袋文字を書いて内側の余白やまわりに色鉛筆でグラデーションをつけてみましょう。色使いや塗り方でメタリック風やネオン風の効果が出せます。

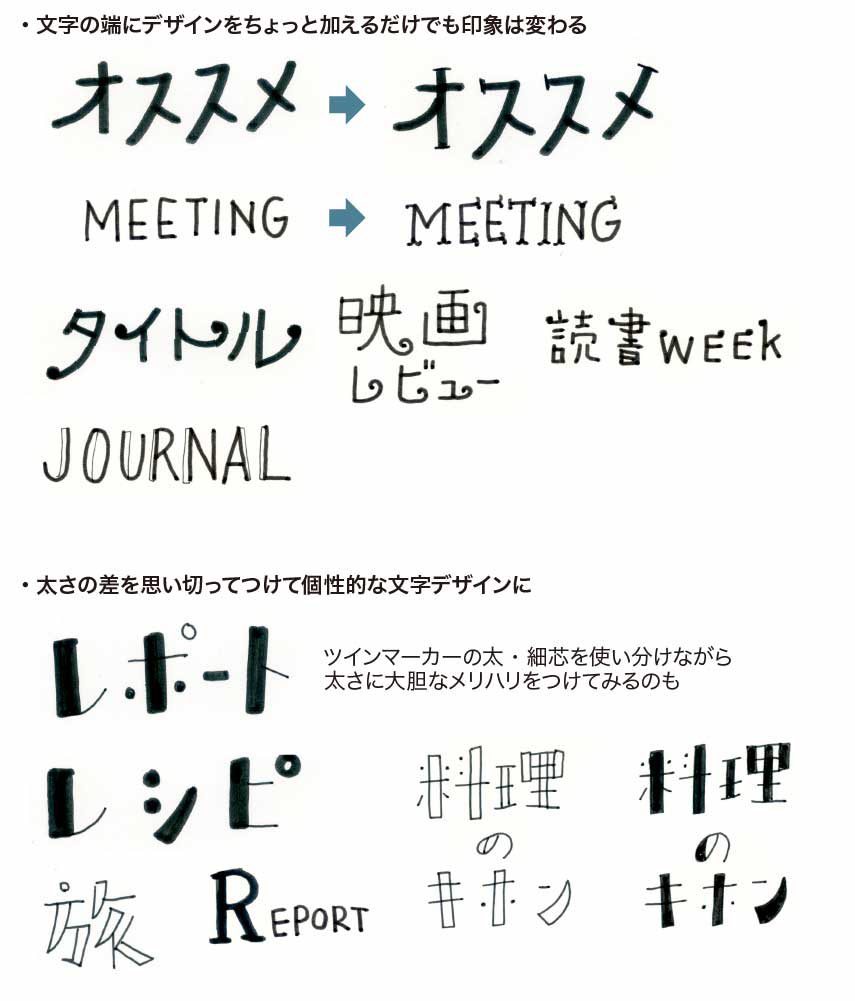
■<文字にワンポイントアクセント>
文字の端に丸や線を足したり、カールさせるだけでも印象が変わりますよ。また、一部分を極端に太くし、敢えてバランスを崩してみるのも。

ツインマーカーの太芯と細芯を組み合わせたり、ブラッシュ芯の強弱を大きくつけることで、個性的なインパクトを演出することもできます。

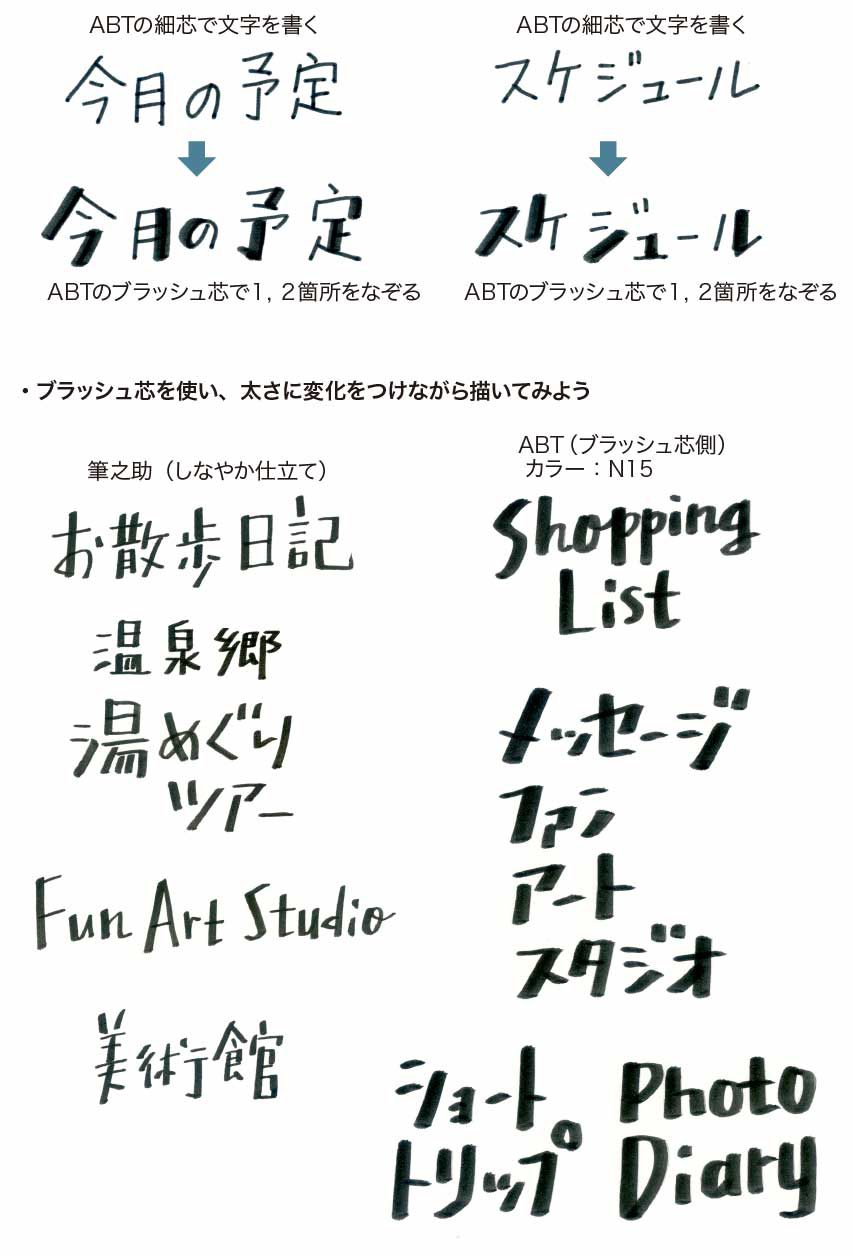
・蛍コートの太・細芯を活用してみよう
「蛍コート」の太芯はマーキング用のフラットな線が書けるので、細芯と組み合わせれば、太・細の差がより大きな文字が書けます。もちろん太芯の角を利用して線を書くこともできます。細芯とはまた違った書き味でバリエーションも広がりますよ!

以前の記事にも筆之助やABTを使った文字のデザインアレンジを紹介しているので、そちらも参考にしてみてくださいね。
●各TIPSを組み合わせてオリジナルタイトルをデザインしてみよう
紹介したTIPSを組み合わせてタイトルを作ってみました。文字を2段〜3段に分けてそれぞれデザインしていくとまとまりやすいですよ。

・ひな形として使えるデザインを考えてみる
タイトル部分を定期的に使用したり、章立てで複数のページに使う場合は、ベースデザイン(ひな形)をつくり、コピーしたものを使用すれば、デザインの統一と作業の効率化もできます。

ひな形の中に、テーマやシーズンごとに添える文字・イラストスペースを確保しておけば、繰り返し使用しても飽きの来ないデザインなりそうですね。
・デザイン作業にも便利な2色鉛筆

デザインがなかなか思いつかない、、という場合は2色でラフを描いてみると、文字・装飾などの構成の整理がしやすくなります。赤青の2色鉛筆なら、1本でリズムよく描き進められて、オススメです。
●さいごに
タイトルをデザインをする上で、見やすさ、バランス、統一感など…意識することがたくさんあってちょっと悩んでしまいそうですが、まずは、自分の好きな言葉を選び、普段書き慣れた字体で書いて、その周りをちょこっと飾るというステップから始めるだけでも十分魅力的なタイトルは完成できるので、楽しみながら自分のスタイルを見つけてみてください!
●おまけ
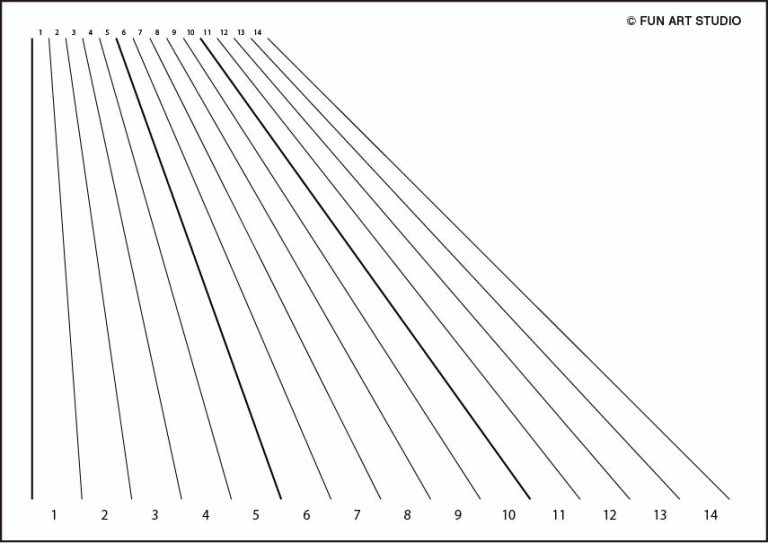
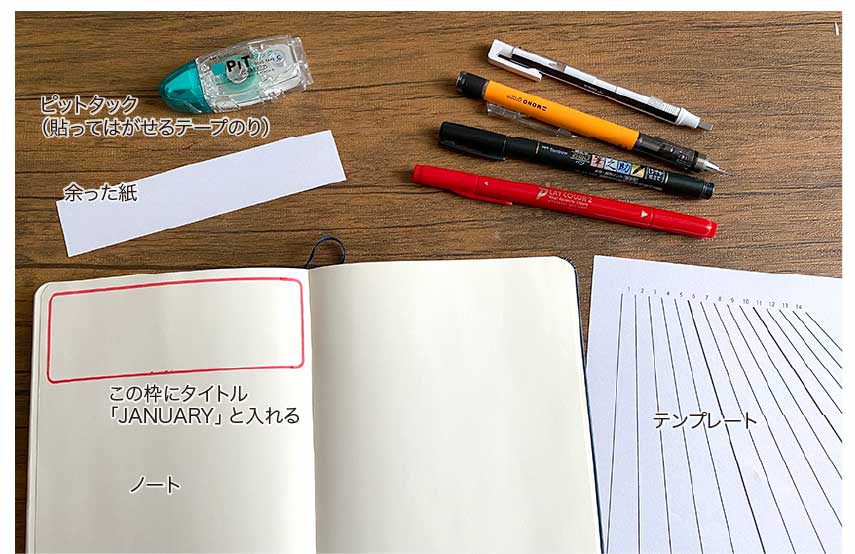
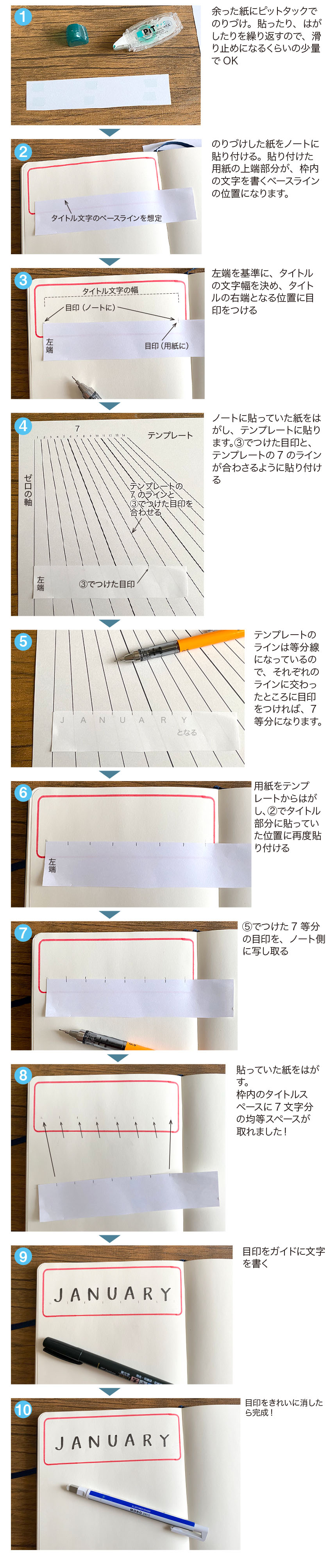
テンプレートを使って、見出しやタイトルの文字をスペース内に均等に配置してみましょう。

ノート左上に書いた枠に「JANUARY」と入れます。
▶ テンプレート(ダウンロード)

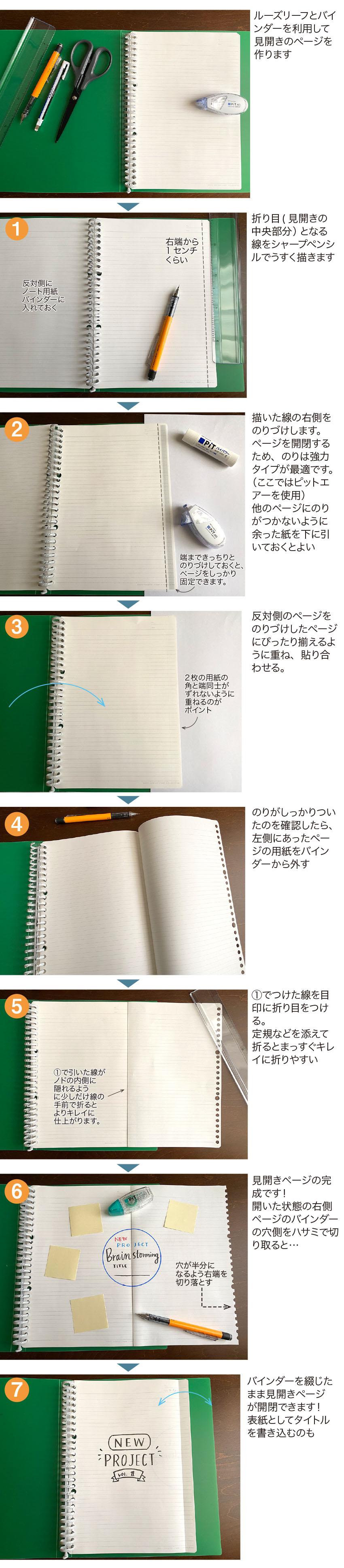
・ルーズリーフを見開きにしてタイトルを書こう
ルーズリーフとバインダーを使った見開きページの作り方です。開閉を頻繁にする場合は、強力タイプののりで接着するのがオススメです。ワイドなページで大きなタイトルをデザインすれば、さらにインパクトUP!